Form population demo
Introduction #
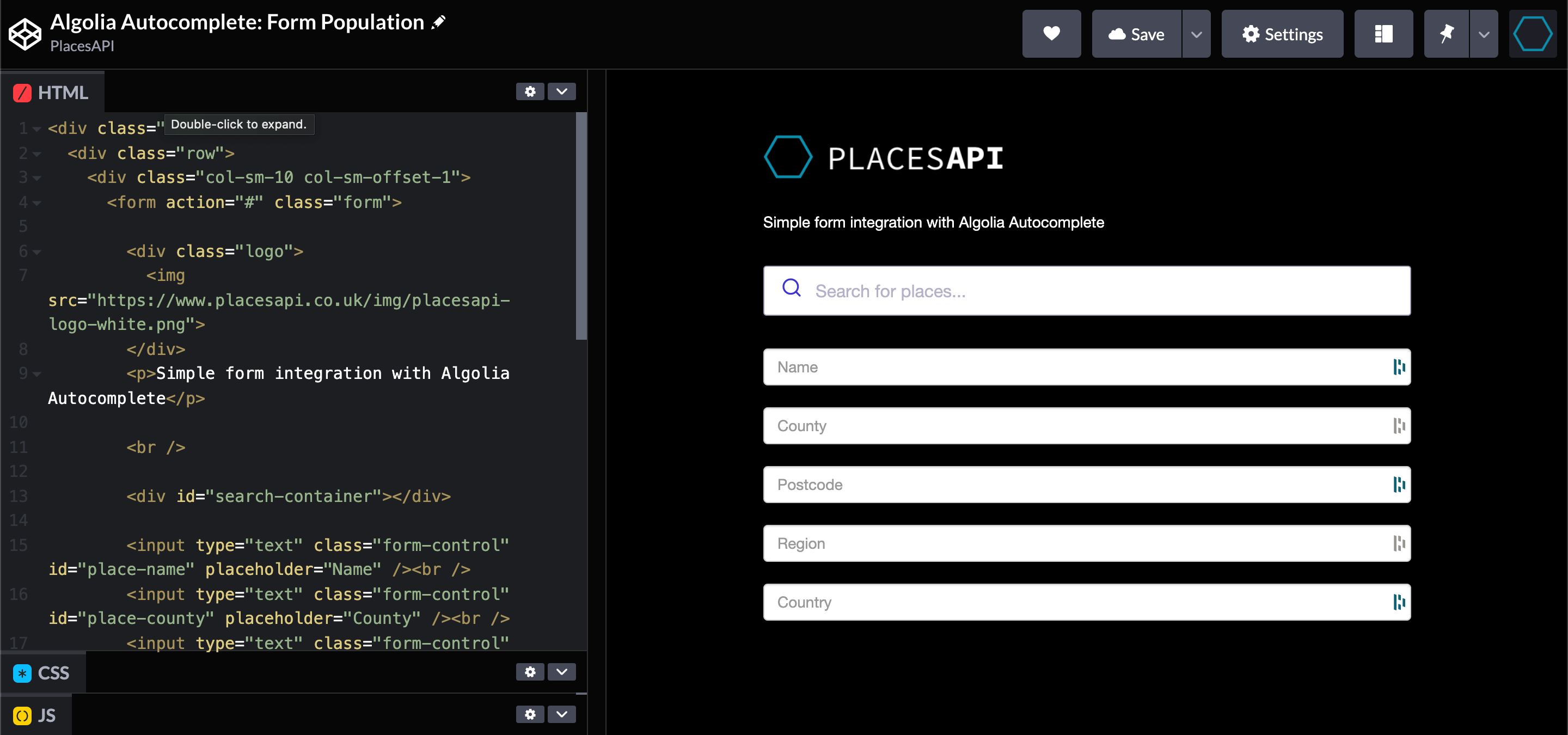
Populate a form with data from our places index when a location is selected.
View live on CodePenHTML #
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/autocomplete-theme-classic"/>
</head>
<body>
<form action="#" class="form">
<div id="search-container"></div>
<input type="text" class="form-control" id="place-name" placeholder="Name" /><br />
<input type="text" class="form-control" id="place-county" placeholder="County" /><br />
<input type="text" class="form-control" id="place-postcode" placeholder="Postcode" /><br />
<input type="text" class="form-control" id="place-region" placeholder="Region" /><br />
<input type="text" class="form-control" id="place-country" placeholder="Country" /><br />
</form>
<script src="https://cdn.jsdelivr.net/algoliasearch/3/algoliasearch.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@algolia/autocomplete-js"></script>
<script src="/assets/js/app.js"></script>
</body>
</html>
CSS #
body {
background: black;
color: white;
padding-top: 60px;
}
.algolia-autocomplete {
width: 100%;
}
.algolia-autocomplete .aa-input,
.algolia-autocomplete .aa-hint {
width: 100%;
}
.algolia-autocomplete .aa-hint {
color: #999;
}
.algolia-autocomplete .aa-dropdown-menu {
width: 100%;
background-color: #fff;
border: 1px solid #999;
border-top: none;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion {
cursor: pointer;
padding: 5px 4px;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion.aa-cursor {
background-color: #b2d7ff;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion em {
font-weight: bold;
font-style: normal;
}
#search-container {
margin-bottom: 30px;
}
JavaScript #
const { autocomplete, getAlgoliaResults } = window["@algolia/autocomplete-js"];
const searchClient = algoliasearch(
"DM340JGS49",
"YOUR_PLACESAPI_KEY_HERE"
);
var resetForm = function () {
document.querySelector("#place-name").value = "";
document.querySelector("#place-county").value = "";
document.querySelector("#place-postcode").value = "";
document.querySelector("#place-region").value = "";
document.querySelector("#place-country").value = "";
};
autocomplete({
container: "#search-container",
detachedMediaQuery: "none",
placeholder: "Search for places...",
onStateChange({ prevState, state }) {
if (state.query.length == 0) {
resetForm();
}
},
getSources() {
return [{
sourceId: "places",
getItems({ query }) {
return getAlgoliaResults({
searchClient,
queries: [
{
indexName: "places",
query,
},
],
});
},
templates: {
item({ item }) {
return `${item.name}, ${item.county}, ${item.country}`;
},
},
onSelect: function (event) {
event.setQuery(event.item.name + ", " + event.item.county + ", " + event.item.country);
document.querySelector("#place-name").value = event.item.name || "";
document.querySelector("#place-county").value = event.item.county || "";
document.querySelector("#place-postcode").value = event.item.postcode || "";
document.querySelector("#place-region").value = event.item.region || "";
document.querySelector("#place-country").value = event.item.country || "";
},
}];
},
});